digital dackel
overview
In my spring semester of my freshman year, I began my UX Design Experience Studio class at Purdue. In this class of 30 students, we were put into groups of five and were given a UX project by an industry sponsor, Digital Dackel. My team consisted of myself, Jason (team lead), Morgan, Jessi, and Stephanie.
WHEN
January 2017-May 2017
DURATION
14 weeks
MY ROLE
User research, usability testing
problem
Sixty percent of dementia patients wander. If they’re not found within twenty-four hours, there’s a fifty percent chance that the patient will suffer serious injury or death.
solution
A mobile application linked to a tracking device that is worn by a dementia patient. This device will keep track of vital signs and allow the caretaker to contact the patient, nearby neighbors, or the police if the patient wanders.
My team from left to right: Jason, Jessi, Morgan, Stefani, and me:
user research
secondary research
Our team began our project by conducting secondary research on dementia to better understand our users.
Our secondary research told us that 48% of caregivers are 18-49 years old, and that 35% of caregivers are 65 and older (caregiver.org). Following Alan Cooper’s principles of User Interface Design in About Face, we focused on the age group of 65 and older since they have the most specific needs. According to Cooper, if we satisfy their needs, we can satisfy the needs of all of our users.
- Dementia is “A chronic or persistent disorder of the mental processes caused by brain disease or injury and marked by memory disorders, personality changes, and impaired reasoning” (“Alzheimer’s and Dementia”, 2017).
- Dementia is not a specific disease, it is an overall term that describes a wide range of symptoms including memory loss, ability to pay attention or focus, difficulty with communication and language, impaired reasoning and judgement, and loss of visual perception.
- The most common type of dementia is Alzheimer’s disease.
- Sixty percent of people dementia will wander. If the patient is not found within 24 hours, up to half the people with dementia will suffer serious injury or death. Wandering can occur with a dementia patient in any stage.
Here are a couple user interface principles one should keep in mind while designing for the elderly:
Avoid using text sizes smaller than 16px, and we should allow users to adjust text sizes themselves to account for their needs.
Pay attention to contrast ratio with text, and avoid blue for important interface elements.
Make sure that buttons on touch interfaces are at least 9.6 millimeters diagonally.
We should not make assumptions about prior knowledge for this age group. Also, we should test all parts of our design for usability, even parts that we did not create ourselves.
Design a product that helps people focus on one task at a time. Accordingly, we should avoid dividing users’ attention between multiple tasks or parts of the screen.
interviews
We conducted casual semi-structured interviews with 10 individuals from a selection of our age range. These interviews were conducted in a few different ways including over the phone, through video conferencing tools, and face to face. We had the opportunity to talk with mostly informal caregivers in the 18-49 age group, which our secondary research showed to compose approximately half of all informal caregivers.
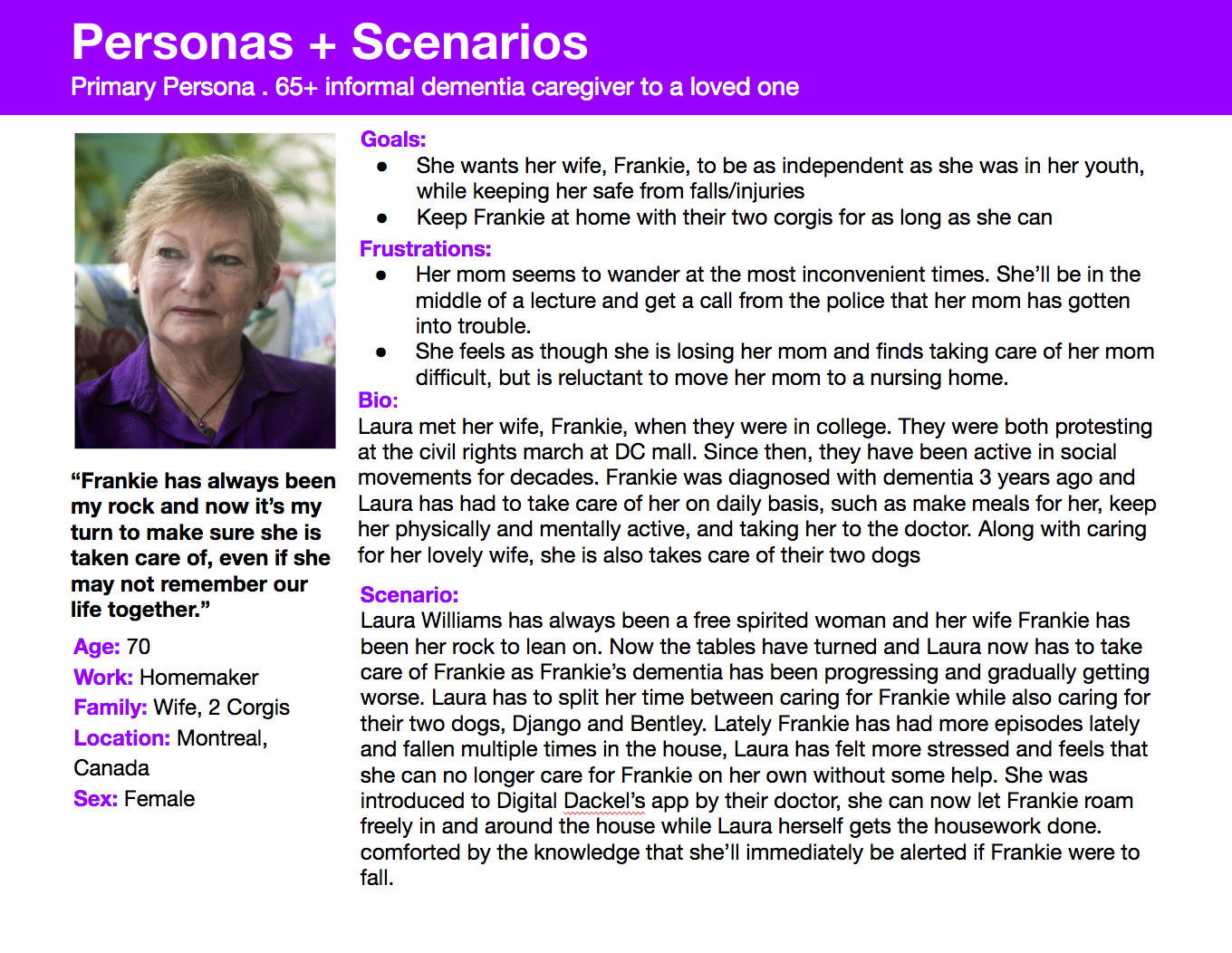
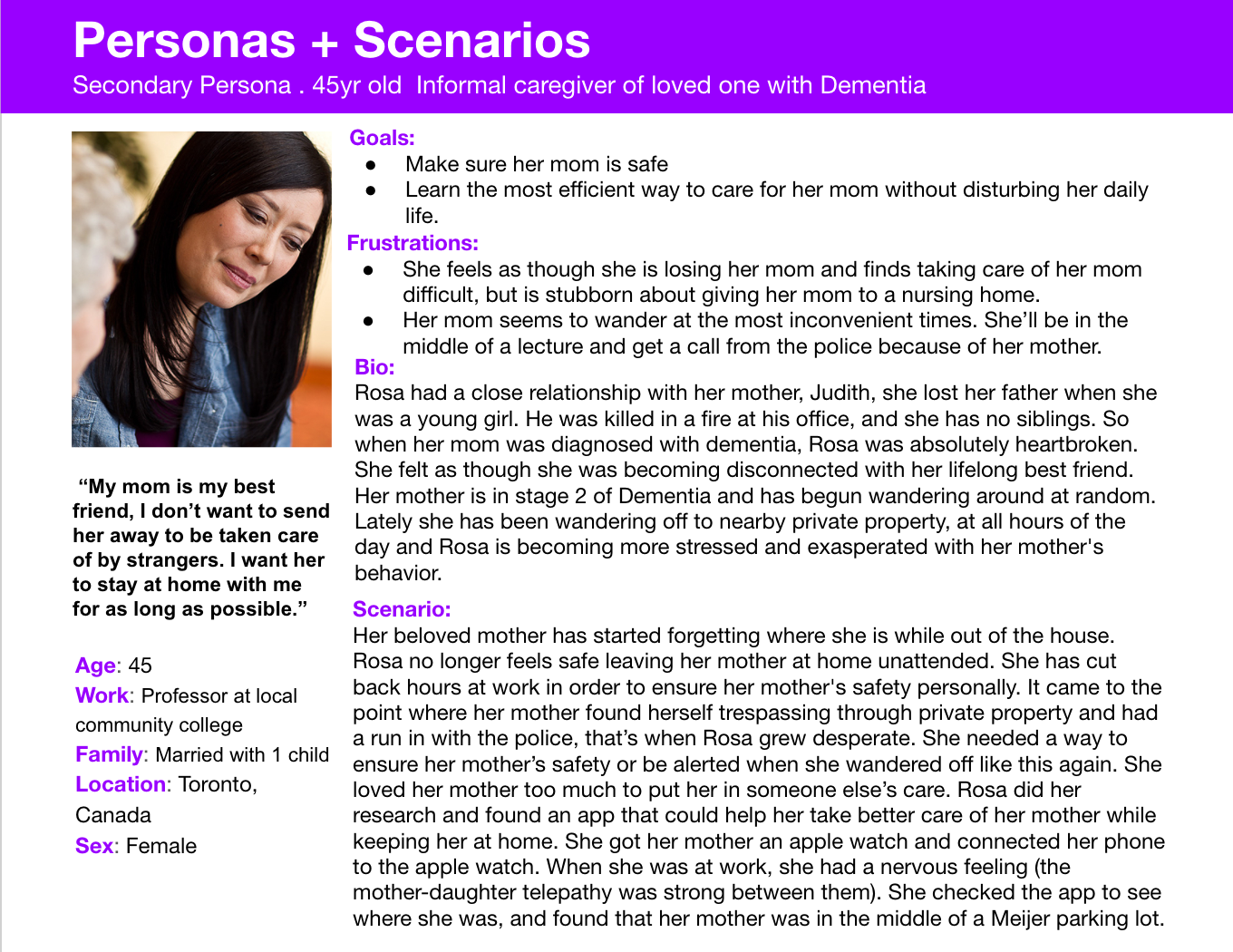
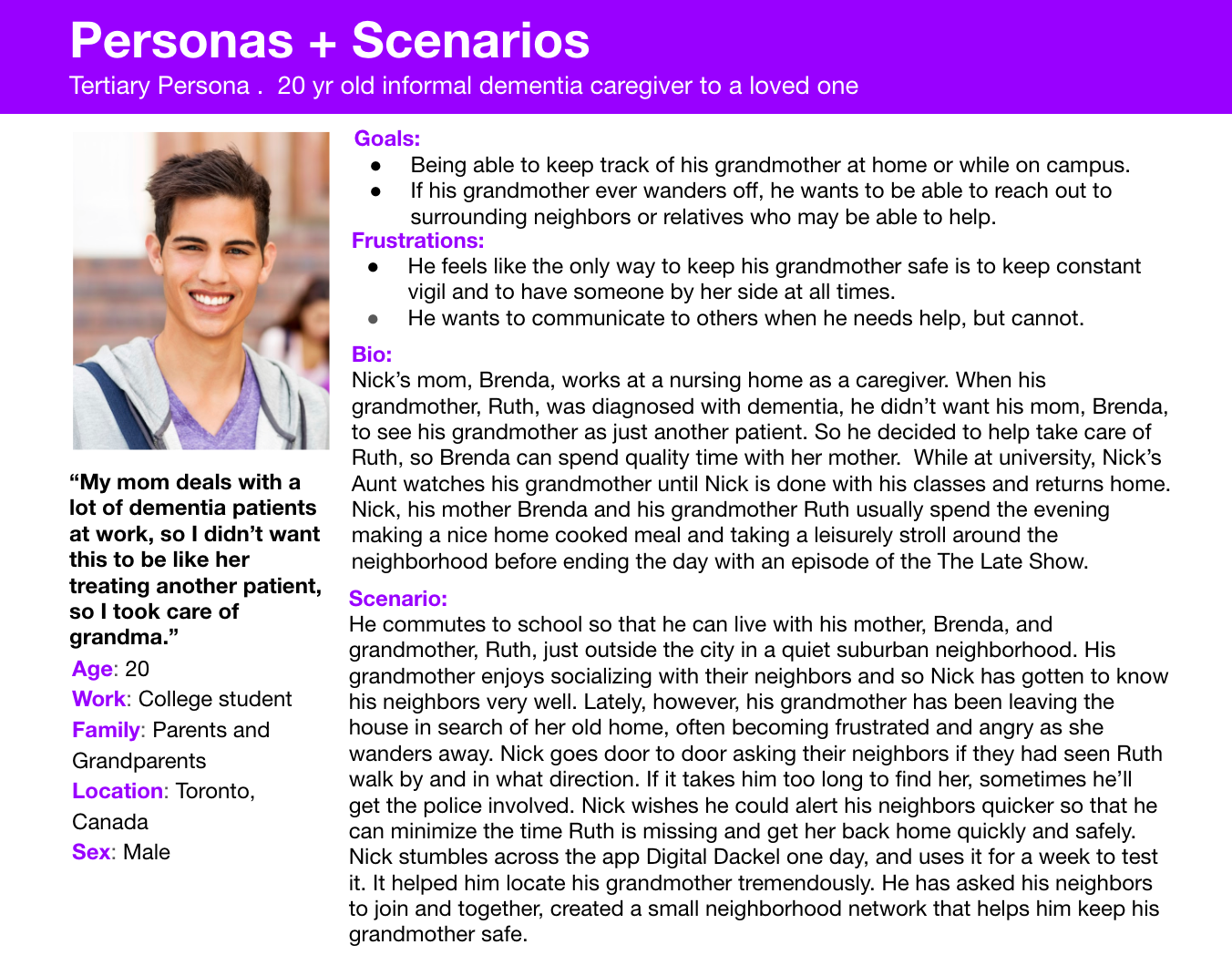
Slide through this slideshow to look at our personas which were based on our interview results and secondary research.


brainstorming + initial mockups
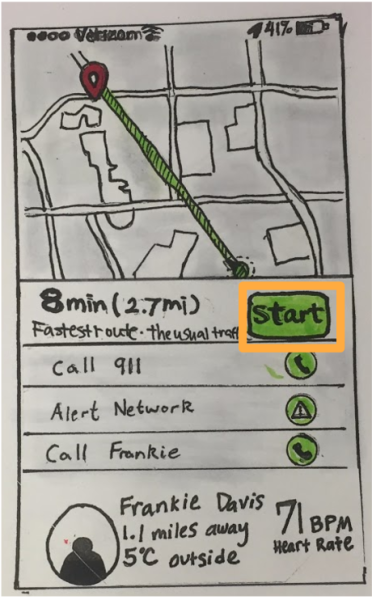
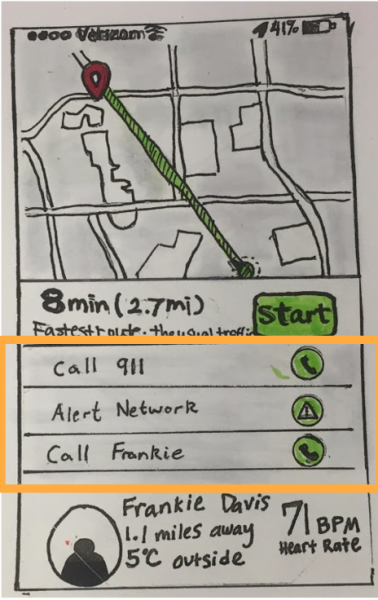
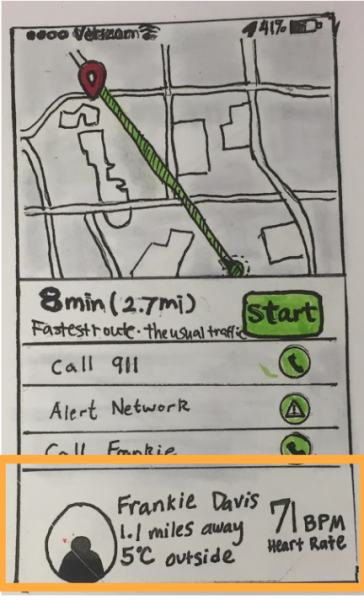
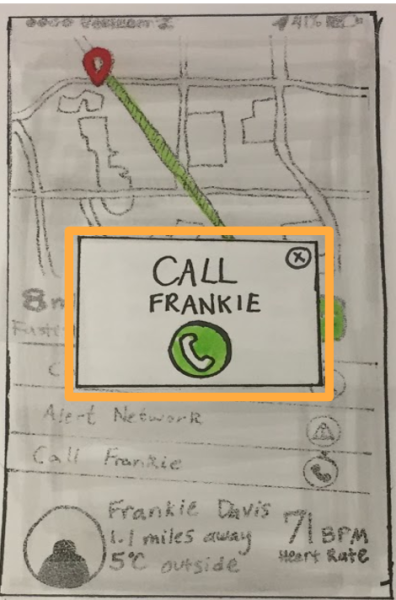
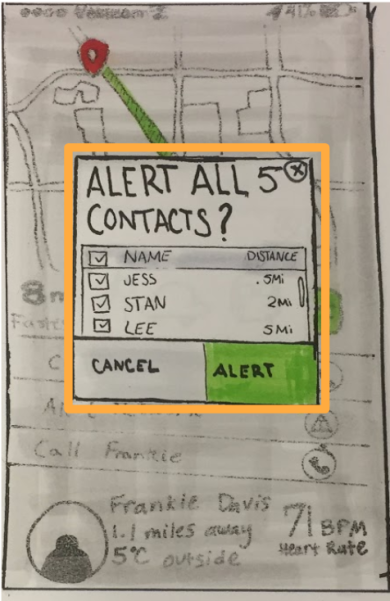
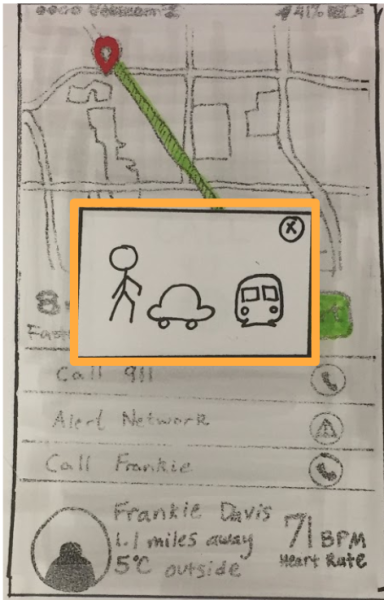
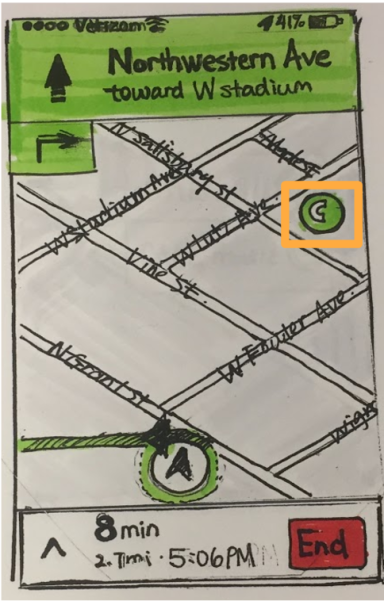
We started our design phase by brainstorming wireframes. We took inspiration from our competitive analysis, our sponsor’s mockups, and our primary + secondary research. Once each team member had their wireframes finished, we came together as a group and talked about our wireframes. We went through each component of the app and discussed each of them to create lo-fi mockups that we could test. We created our mockups with our primary persona in mind: Laura Davis. In her situation, she is looking for her wife, Frankie Davis, after she wandered off.
This carousel features our initial paper-prototypes.
Next, we began our testing at a nearby nursing home, The Springs at Lafayette.
usability testing
Guerilla/Cafe Usability testing is a common UX tool, usually employed when projects have tight deadlines and need valuable feedback with a limited amount of user testers available. It’s a quick and impromptu method with users in a cafe-type environment. It can be used to test high and low fidelity prototypes, and it takes a relatively short time.
findings
Here are some of the issues that were highlighted through usability testing:
- Users were confused with the "Start" button. In testing, multiple users didn’t understand what they were "starting", which meant we had a language error.
- Buttons needed to be bigger due to common challenges with dexterity for seniors.
- Some were confused with our use of a persona name.
- A clear way out/back is a must when designing for the elderly
- The phone icon here was incorrectly assumed to be part of the map.
final mockup
Using the input we got from our usability testing, we made final changes to our mockup.
reflection + takeaways
In May 2017, Jason (our team lead) pitched our project at the Purdue Polytechnic Innovation Summit and we won first place.
Here are some of my takeaways from this project:
- Designers must "fall in love with the problem, not the solution". Sometimes, us designers get so caught up in deadlines that we quickly try to brainstorm solutions without fully understanding the problem first. Instead, we just take the time to empathize with our user so that we can design for them effectively.
- Usability testing is incredibly eye-opening. When we conducted usability tests at the Springs at Lafayette with users 65 and older, I'll never forget how appreciative people were that we were building such a useful app.
- Great leaders don't just dictate, they lead by example. Instead of telling our team, "do this" or "do that", Jason showed us how to become great designers by vocalizing and demonstrating his design process. Seeing how Jason approached problems gave me insight into how I can improve my own design process.